Introduction
Framer's visual interface makes web design a breeze, but there's a hidden layer of power waiting to be unlocked: keyboard shortcuts.
While you might already know the basics, these 10 shortcuts are geared toward intermediate and advanced users, ready to elevate their Framer game.
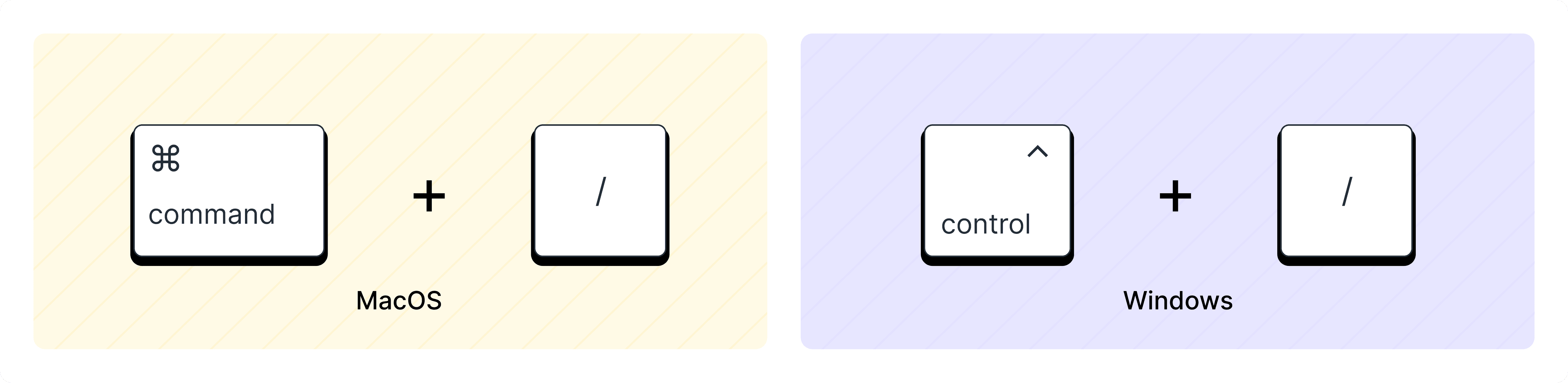
1. Quick Actions
This simple shortcut is your gateway to a world of efficiency.

What it does:
Opens the Quick Actions menu, a powerful search bar that lets you access commands, navigate to files or components, and even insert elements directly from the Framer library.
Why it's awesome:
It's like having a personal assistant for your Framer projects.Need to find a specific component? Just start typing its name. Want to create a new frame? Type "frame" and hit enter. It's that simple!
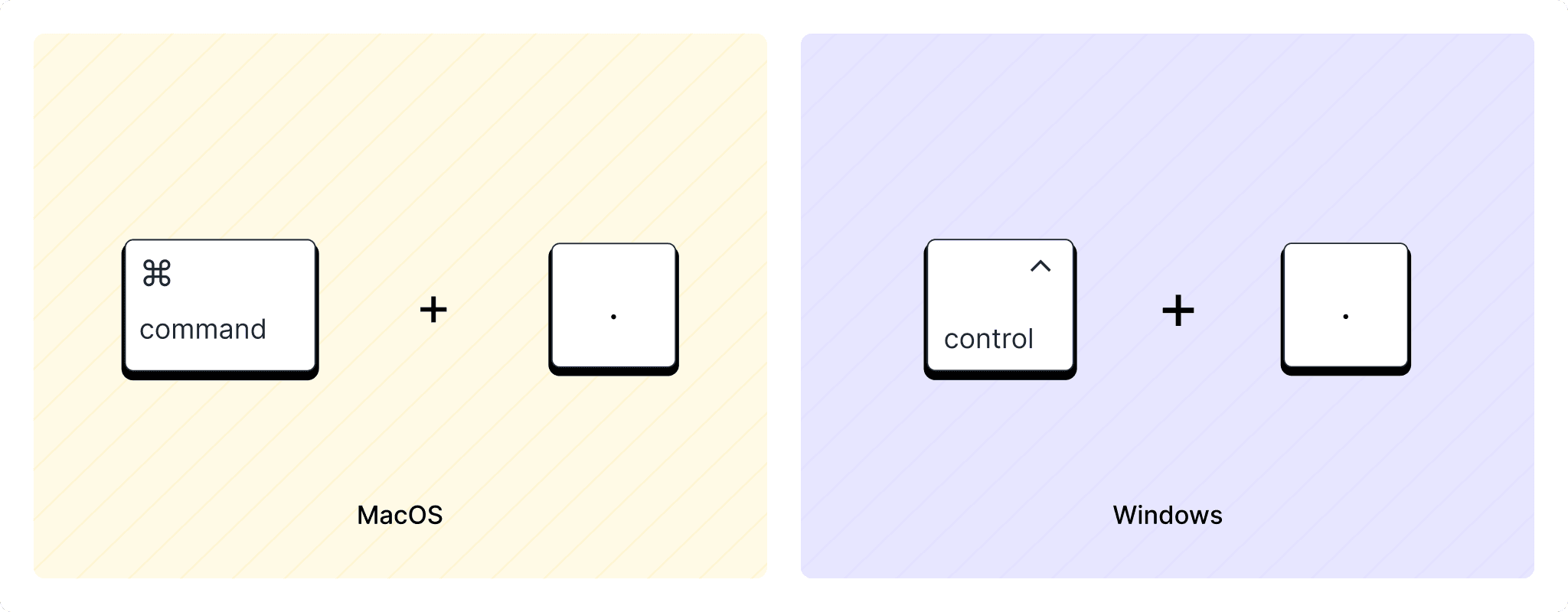
2. Open Preview in Browser
Framer is highly customizable, and this shortcut is your key to unlocking those settings.

What it does:
Opens the Framer settings panel, where you can adjust preferences, customize shortcuts, and fine-tune your workspace to your liking.Why it's awesome:
Tailor Framer to your unique workflow. Adjust grid settings, change the appearance of your canvas, and create a design environment that feels just right.
3. Component Library
Framer's library is packed with pre-built components and assets to accelerate your design process.

What it does:
Opens the Framer library panel, where you can browse, search, and drag-and-drop elements directly into your design.Why it's awesome:
Save time and effort by leveraging Framer's extensive collection of UI elements, icons, and illustrations.
4. Create Component Code
Turn your design into reusable code.

What it does: Generates the code snippet for your selected component.
Why it's awesome: Share your components with developers or reuse them in other projects with ease.
5. Toggle Interface
Toggle the entire Framer interface to reveal a clean canvas, ideal for distraction-free design and prototyping.

What it does: Hides or shows the entire Framer interface, providing a distraction-free workspace.
Why it's awesome: Focus on your design without clutter, especially when working on smaller screens or when you need to concentrate on specific elements.
6. Open Preview
Preview Your Design: Instantly view your Framer design as it will appear to users, ensuring a seamless experience.

Why it's awesome:
Real-Time Feedback: See how your design looks and functions before publishing.
Identify Issues Early: Catch any design flaws or inconsistencies before they become problems.
Client Collaboration: Share a preview with stakeholders for feedback and approval.
7. Show Rulers
Measure and Align Precisely: Toggle the visibility of rulers to guide your design elements and ensure accurate alignment.

Why it's awesome:
Precision Design: Create pixel-perfect layouts and maintain consistent spacing.
Alignment Assistance: Easily align elements to grids or other reference points.
Enhanced Layout Control: Gain greater control over the placement and arrangement of your design components.
8. Toggle Night Mode
Switch to Dark Mode: Toggle between light and dark themes for a more comfortable viewing experience, especially in low-light conditions.

Why it's awesome:
Eye Comfort: Reduce eye strain and fatigue, particularly during extended design sessions.
Enhanced Contrast: Improve readability and visual clarity in various lighting environments.
Personalized Experience: Customize your workspace to match your preferences and working conditions.
9. Sample Color
Capture Color Accurately: Sample the color of any element on your screen to use in your design, ensuring consistency and precision.

Why it's awesome:
Color Accuracy: Match colors from existing images, websites, or physical objects.
Color Palette Creation: Build cohesive color palettes based on real-world inspiration.
Design Consistency: Maintain a unified look and feel throughout your project.
10. Open Settings
Access Framer Preferences: Open the settings panel to customize various aspects of your Framer workspace, including preferences, shortcuts, and integrations.

Why it's awesome:
Personalize Your Workspace: Tailor Framer to your specific needs and workflow.
Manage Shortcuts: Customize keyboard shortcuts for efficient navigation and productivity.
Integrate with Other Tools: Connect Framer to your preferred design tools and services.
Conclusion
At FlowbyHerox, we're passionate about helping designers work smarter, not harder.
These 10 Framer shortcuts, tailored for intermediate and advanced users, offer a glimpse into the platform's hidden depths.
Incorporate them into your workflow, and watch as your design process becomes smoother, faster, and more enjoyable. Happy designing!


